
ParagonREA.com - real estate company
Technologies








Development of ParagonREA.com: Behind the Scenes
When we, the development team, began working on ParagonREA.com, our goal was to create a platform that would reflect the high status of Paragon Real Estate Advisors as a leading investment agency in Seattle, specializing in the sale of multi-family properties in the state of Washington.
1. Concept and Design
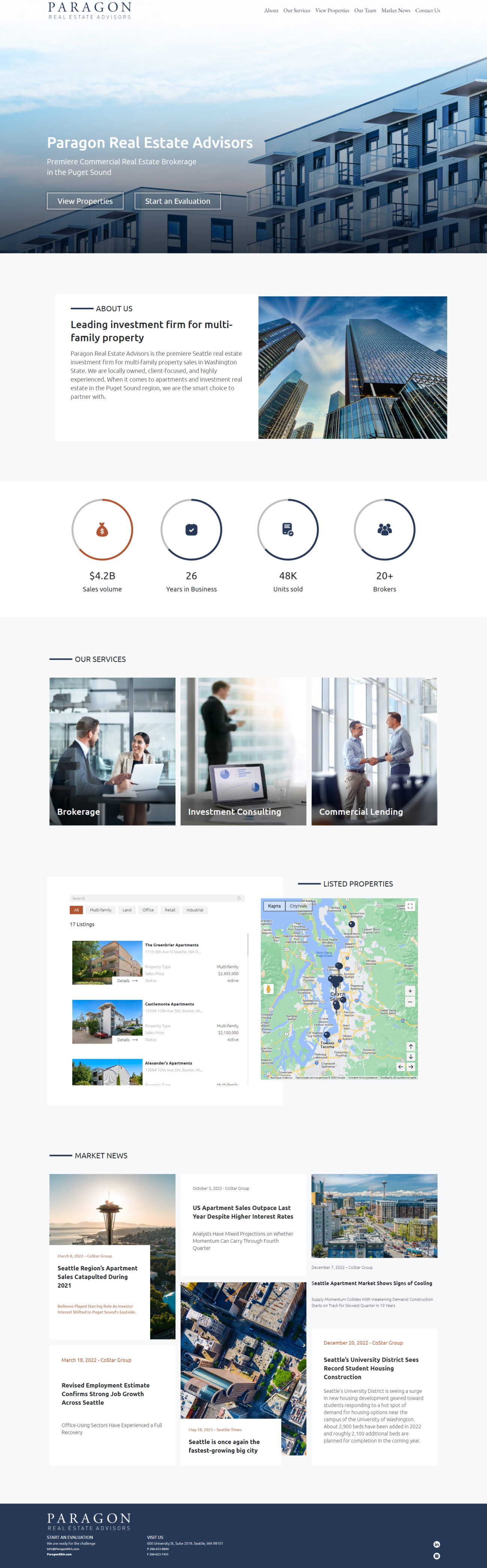
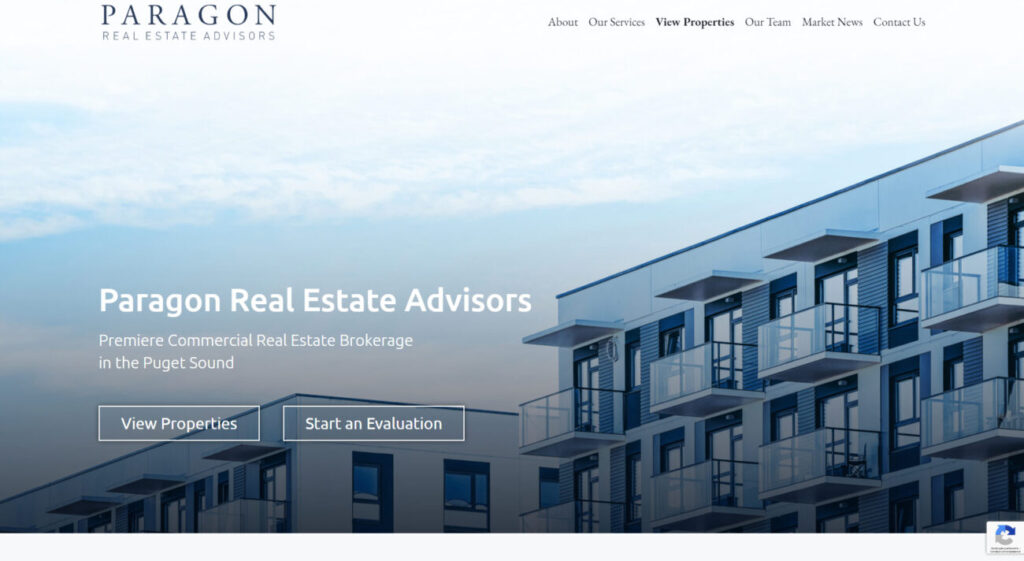
We wanted to design something modern, but at the same time, it had to reflect the professionalism and experience of the company. Therefore, we chose a clean and elegant design that emphasizes Paragon’s authority and expertise.

2. Main Sections of the Website
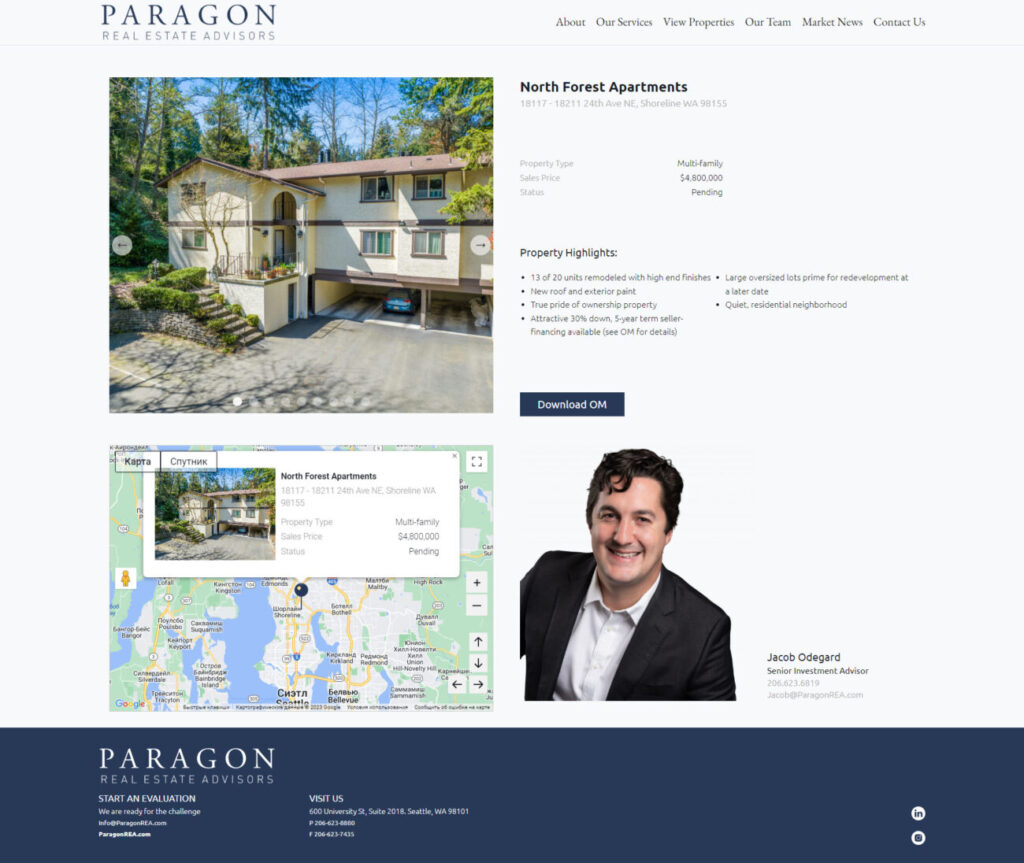
On the homepage, we decided to highlight key sections such as «About Us», «Our Services», «Available Properties», «Our Team», and «Market News». These sections provide all the necessary information about the company’s activities and current market trends.
3. Unique Offerings
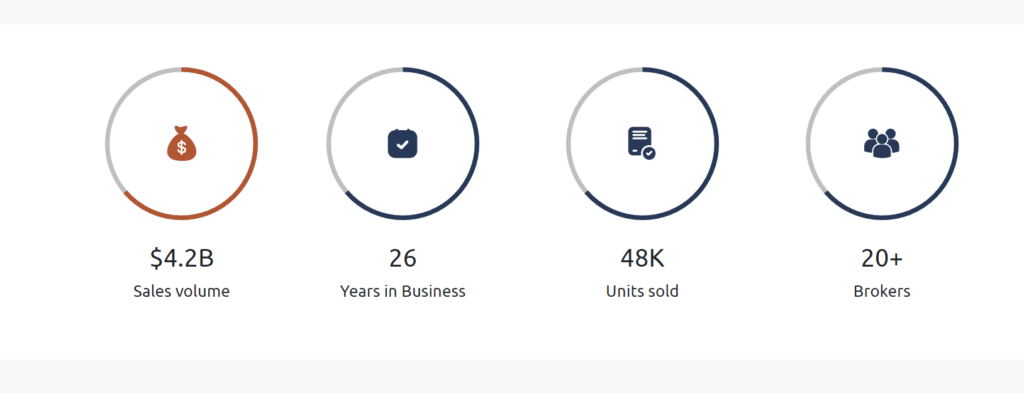
We are particularly proud of the «About Us» section, which tells what makes Paragon unique. Statistics such as sales volume, years in the market, number of units sold, and the number of brokers confirm the company’s authority and experience.

4. Feedback and Support
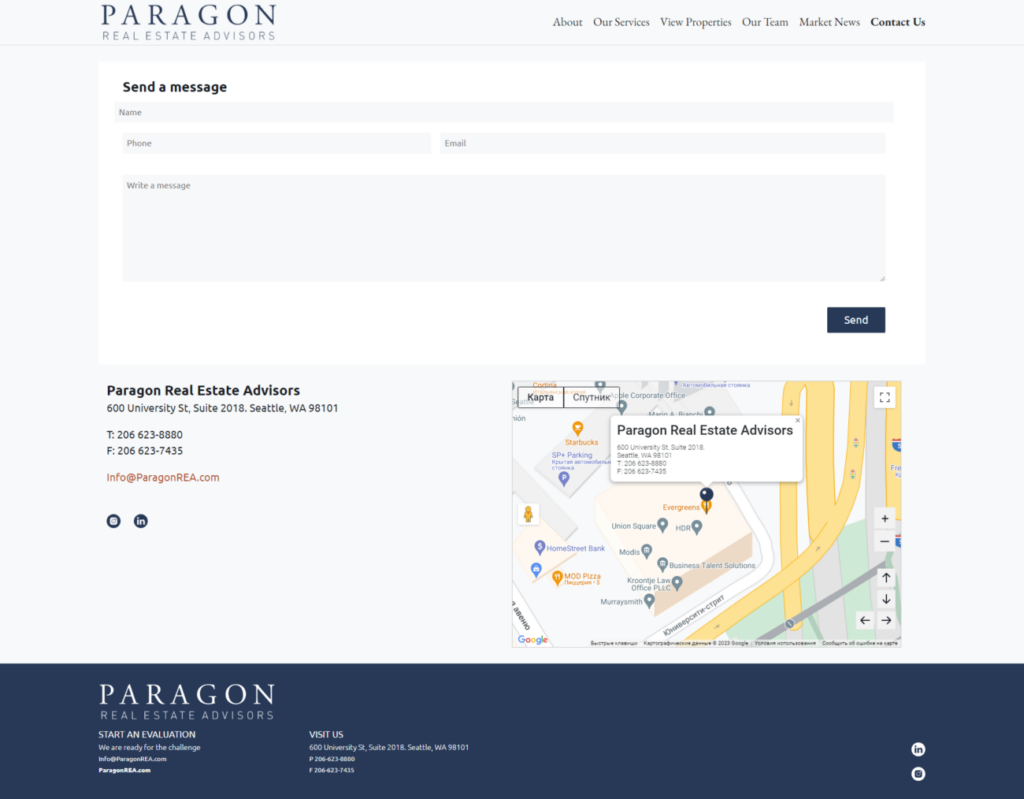
We also paid special attention to the contact section, providing all the necessary information to connect with the company, including address, phone, and email.

Technologies Behind ParagonREA.com
In creating ParagonREA.com, we used a range of advanced technologies, including WordPress, AJAX, and Elementor. These tools allowed us to create a dynamic, fast-loading, and responsive site.
Using WordPress, AJAX, and Elementor
WordPress gave us flexibility in content management, while AJAX provided dynamic interaction without page reloading. Elementor, on the other hand, allowed us to create a creative and responsive design without the need to write code.
Integration with Google Maps API: An Innovative Approach to Real Estate Selection
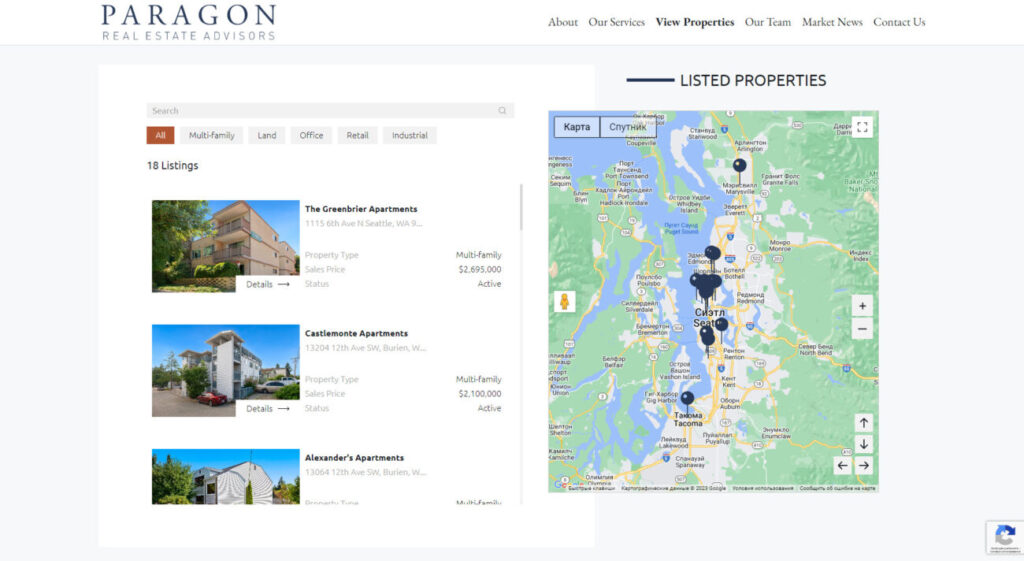
One of the key features we decided to implement on ParagonREA.com was an interactive map that allows users to view available real estate in real-time. This tool became possible thanks to the integration with Google Maps API.
Visualization of Real Estate Objects
Using the Google Maps API, we created a map displaying markers for all real estate objects listed on the site. Users can easily view properties in their area of interest, zoom in and out to get detailed information about a specific object.

Interactive Search
For user convenience, we added a filtering feature that allows objects on the map to be filtered based on various parameters such as property type, price, area, and others. This makes the search process even more intuitive and convenient.
Detailed Information on Each Object
By clicking on a marker on the map, the user can see brief information about the object, as well as photos and main characteristics. If the user is interested in additional information or wants to contact an agent, they can go to the object page with one click.
Integration with Google Maps API allowed us to offer ParagonREA.com visitors a completely new experience in real estate selection. Now users can easily and quickly find the objects they are interested in, getting all the necessary information right on the map. This not only improved the user experience but also set ParagonREA.com apart from competitors in the real estate market.

In Conclusion
The creation of ParagonREA.com was an exciting process in which we, the development team, were able to apply our skills and expertise to create a high-quality resource for Paragon Real Estate Advisors.