
ProNavi - real estate company
Technologies







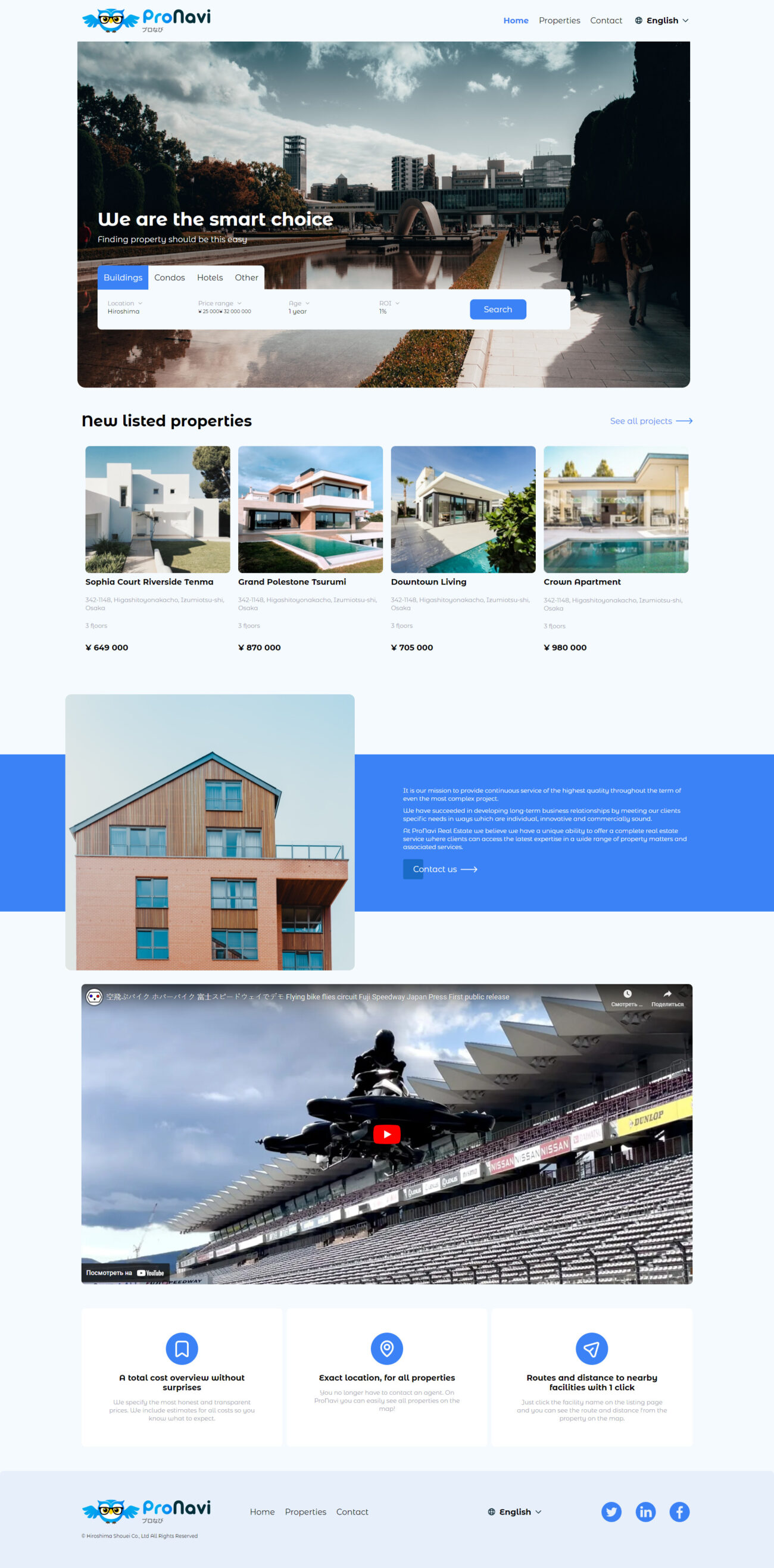
Development of the ProNavi Website: Technology, Design, and Innovation
The ProNavi site represents a unique example of modern technology application in real estate. Developed using Laravel, Vue.js, Google Maps, Tailwind, HTML5, and JavaScript, the site stands out for its functionality and user interface.

Technological Solutions
- Laravel & Vue.js: The combination of these technologies forms a robust foundation for the site. Laravel ensures a reliable backend, while Vue.js brings interactivity to the user interface.
- Tailwind CSS: This framework is used to create a flexible and responsive design, easily scalable and adaptable to various devices.
Unique Features and Functionality
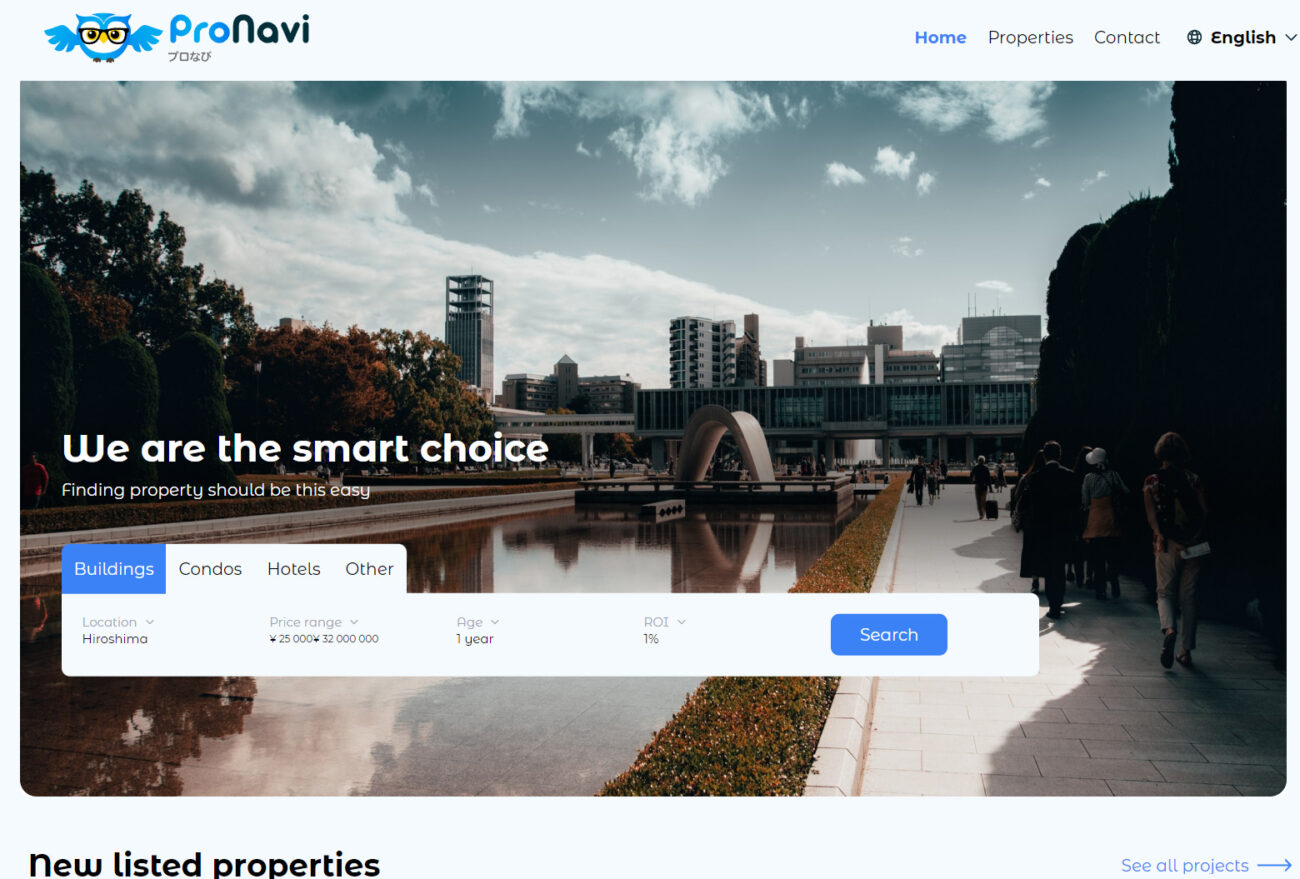
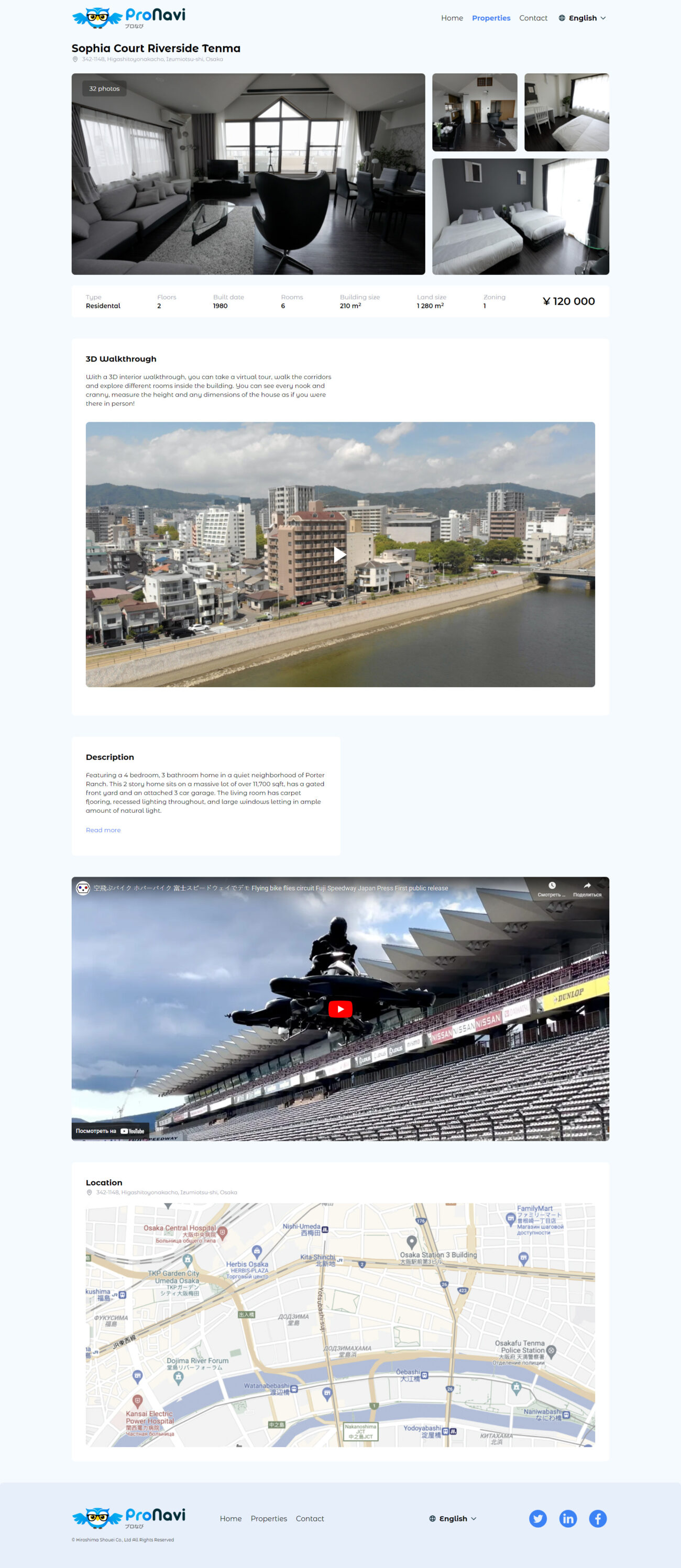
- Google Maps Integration: Provides users with an interactive way to view and search for properties, enhancing the visual component of the site.
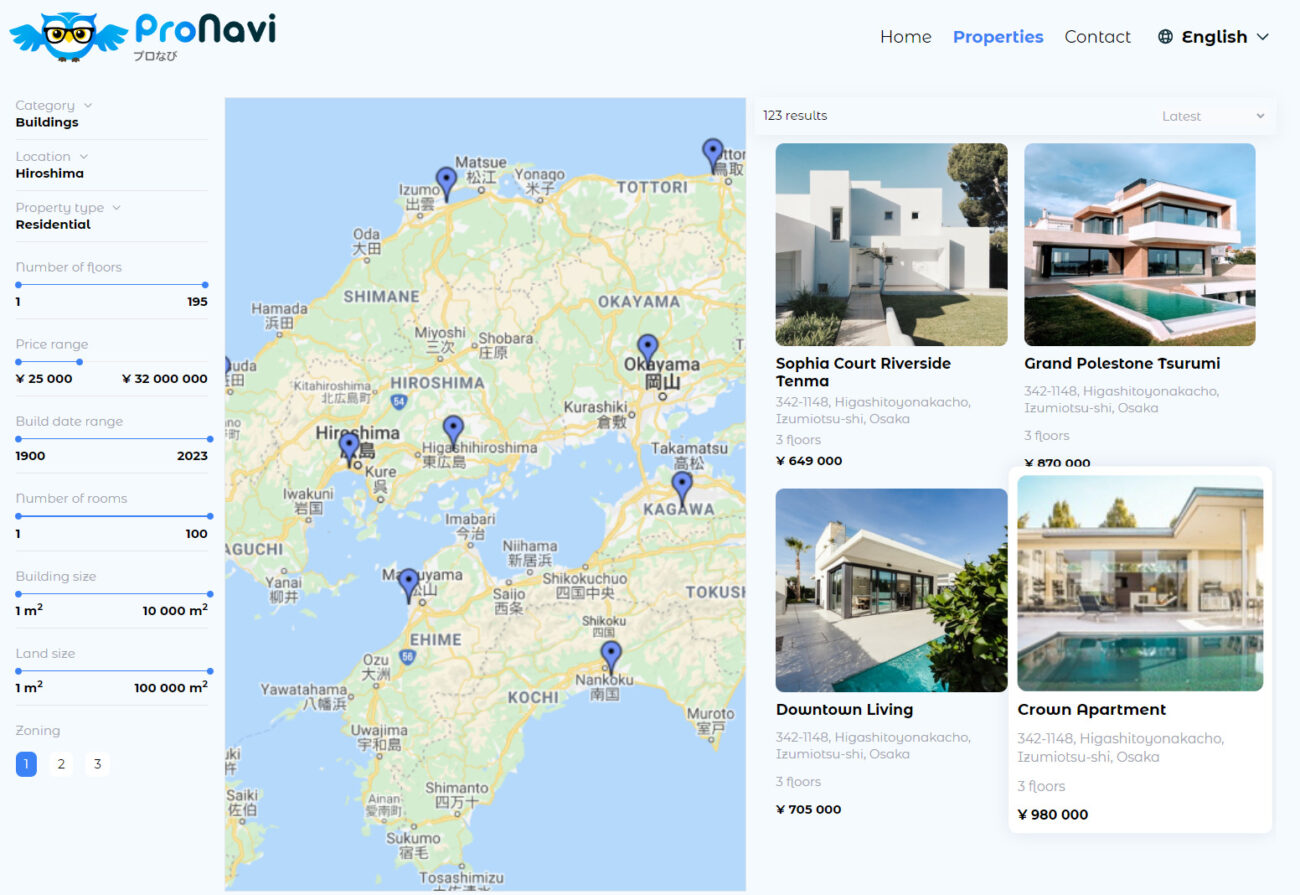
- Search Filters: Allow users to easily find properties that meet their requirements, improving the user experience.

Interactivity and User Experience
- Interactive Map: Enhances site navigation, allowing users to visually explore different areas and properties.
- Detailed Property Descriptions: Comprehensive information about properties, including photos and features, helps users better understand the offerings.

Contact Information and Feedback
- ‘Contact Us’ Section: Offers various options for feedback, simplifying the communication process between site visitors and the company.

Conclusion
The ProNavi site demonstrates how modern technologies can be effectively used to create attractive and functional web resources in real estate. The site’s distinctive features include an intuitive interface, advanced search system, and data visualization, making it a valuable tool for users interested in the real estate market.